Compatibility Mode doesn’t work in Internet Explorer 8.. Why?
Today I had a problem with IE8. Compatibility Mode for IE7 didn’t work when I was working with the Artisteer generated theme that I was improving by hands. The tag order does matter but I have never thought it would.
Note: The meta tag should be placed in the head section before any script or CSS. Read more at blogs.msdn.com.
So, in my HTML the meta tag was going after the script tag and therefore Compatibility Mode didn’t work! I had just moved the meta tag with Compatibility Mode to the beginning of the head and it was a workaround!
In this code Compatibility Mode doesn’t work:
<head> <script type="text/javascript"> // some code </script> <title>Title</title> <meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/> </head> |
In this code Compatibility Mode works:
<head> <meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/> <script type="text/javascript"> // some code </script> <title>Title</title> </head> |
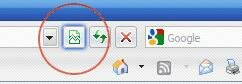
Compatibility Mode Button

If this buttons is visible the Compatibility Mode turned off and You can switch it. Otherwise, the Compatibility Mode turned on and You cannot switch between Standard Mode and Compatibility Mode. So, visibility of this button is a fast way to detect if the Compatibility Mode turned on or turned off.
Links
Artisteer – Web Design Generator
Internet Explorer 8 is very good because it is as stable as Opera. I hate the previous versions of IE like IE6 because it hangs frequently.
Your site has really inspired me to rethink the way I run my site. I really appreciate all your hard work.