Archive for August, 2010
Simple ajax editing in CodeCharge Studio

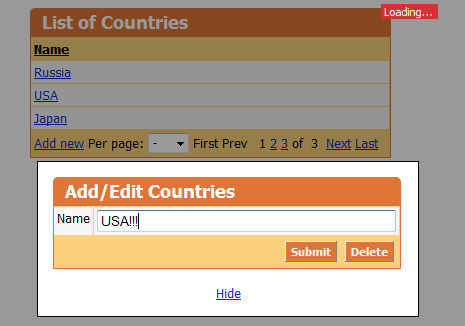
How to implement an Ajax editing in CodeCharge Studio like in the picture above? Is it easy or not? Yes, it’s easy! It takes a half an hour at the maximum. In this article, I will provide step by step instructions. Also, you can download an example here.
The main idea of this example is the ajax editing without the page refresh. When you click a link in the Grid the Show Modal dialog is opened. The Show Modal dialog contains a Record that allows to edit the data. All the actions are performed inside the Update Panels. Well, stay reading and you will see how to do it… ![]()
Using CSS3 rounded corners in practice
In this article, I am going to test CSS 3 rounded corners. I do want to know can I use them in practice in different browsers. Here are some examples of CSS3 rounded corners and if you can see some rounded corners – congratulations your browser supports them!
| border-radius: 20px | |
| border-top-right-radius: 20px | |
| border-bottom-right-radius: 20px | |
| border-bottom-left-radius: 20px | |
| border-top-left-radius: 20px | |
| border-radius: 30px 0 30px 0 | |
| border-radius: 10px 30px 10px 30px | |
| border-radius: 20px 20px 5px 5px / 40px 40px 5px 5px |