Simple ajax editing in CodeCharge Studio

How to implement an Ajax editing in CodeCharge Studio like in the picture above? Is it easy or not? Yes, it’s easy! It takes a half an hour at the maximum. In this article, I will provide step by step instructions. Also, you can download an example here.
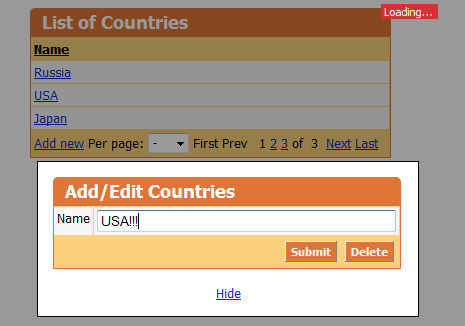
The main idea of this example is the ajax editing without the page refresh. When you click a link in the Grid the Show Modal dialog is opened. The Show Modal dialog contains a Record that allows to edit the data. All the actions are performed inside the Update Panels. Well, stay reading and you will see how to do it… ![]()
Steps
1. I use test db and a table named countries in my localhost MySQL server.
DROP TABLE IF EXISTS `test`.`countries`; CREATE TABLE `test`.`countries` ( `id` INT(10) UNSIGNED NOT NULL AUTO_INCREMENT, `name` VARCHAR(45) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=latin1; |
2. Add an UpdatePanel to the page and name it Panel1.
3. Add a Grid to the Panel1. Grid should be created for the table countries. For the fields for Grid select only name field.
4. After the Grid’s been created change the Label name to Link. Configure Href Source parameters for the Link. Add the id parameter with the SourceType of DataField and Parameter Source of id field. Leave the Link’s address empty. Also, add a Link for adding a new record. A new record Link should have no parameters and should remove the id parameter (Link->PW->Remove parameters->”id”).
5. Add another UpdatePanel to the page and name it Panel2.
6. Add ShowModal feature to Panel2 (Panel2->PW->Features->Add ShowModal). For the Show event select Panel1->countries->name->onclick and Panel1->countries->New->onclick. It makes ShowModal to be shown when Grid Row Link or Grid New Link is clicked.
7. Add a new Record to a Panel2. A Record should be created on countries table and select only the name field.
8. Add a Link to the end of the Panel2. This Link will hide the opened ShowModal. Also, go to Panel2->PW->Features->ShowModal and select for the Hide event this Link.
9. Add this JavaScript to the end of the :
<script type="text/javascript"> /* This function should be called by links that open the ShowModal dialog. * It sets a new href for the UpdatePanel according of clicked link * and loads the data to the corresponding Record. */ function RelocatePanel2() { /* Panel2 is an UpdatePanel that contains a Record. * Also, Panel2 has a ShowModal feture. * Here, the location of the Panel2 is changed to have a new href * with the id for Record. */ $("Panel2").location = this.href; /* To load a new data to the Record according with the href that * is set above, Panel2 should be reloaded. */ AjaxPanel.reload($("Panel2")); } script> |
10. Again, add to the end of the this style:
> |
11. To the end of the Panel1 add this JavaScript:
<script type="text/javascript"> /* RelocatePanel2() is added to the click event chain so it will be called * by all the record links in Grid. * RelocatePanel2() sets a new href for the Record Update Panel and * reloads the Record Update Panel. */ addEventHandler("Panel1countriesname", "click", RelocatePanel2); /* Call RelocatePanel2() when a new link is clicked, too. */ addEventHandler("Panel1countriesNew", "click", RelocatePanel2); /* RelocatePanel2() and Panel2ShowModal1_show() are in the * click event chain so they are called one after another. */ script> |
When the Panel1 is loaded the corresponding click events are set for the Links. The events should be binded on every refresh of an UpdatePanel and this is exactly what we do here.
12. Add to the end of the Panel2 this JavaScript:
<script type="text/javascript"> /* Reload the Grid Update Panel when some actions with Record are made. */ AjaxPanel.reload($("Panel1")); script> |
This JavaScript refreshes the Panel1 with the Grid to reflect the changes that made with the Record.
Conclusion
So, with help of CodeCharge Studio and a bit of coding of JavaScript and CSS the professional ajax applications can be created. For this example, I use a Grid and Record components and UpdatePanel and ShowModal fetures. Also, I use a bit of JavaScript and CSS coding. Now, it’s time to you to try something like this to create ![]()
Excellent and very datiled article. Thank you.
the piece:
$(“Panel2″).location = this.href;
is irrelevant, becase the:
AjaxPanel.reload($(“Panel2″));
will override panel’s URL to that of the window
Hi, Denis! You are not right.
reload: function(panel) {
…
var requestUrl = panel.location;
requestUrl = AjaxPanel._addParam(requestUrl, “FormFilter”, panel.filterId);
…
panel.location = requestUrl;
So it isn’t overrided but corrected.
Hi,
I love this example. It great and it works. However, I have some old code charge projects which I’d like to implement Ajax. My problem is that the master child table are in separate pages. How do I get the this done?
To elaborate…. the first page is called “countries” which contains a grid with a list of countries. At the bottom is an “Add New” button which will call another page “countries_maint”. I’ve managed to use jquery dialog to pop up the “countries_maint” page, but when I hit the “add” button, the countries_maint page comes up to take up the whole page.
Any ideas?
It’s cool example. But i have problem with Google Chrome 14. It’s background is not gray, it’s white!
Can you check it again
Thanks!
Hi can this work in c#? If so then how to convert the code of yours:
$(“Panel2″).location = this.href;
AjaxPanel.reload($(“Panel2″));
Thank you very much for your instructional.
Even an ignorant like me was able to go thru it.
Will this work in VB .net? I’m tried it without any luck.
I would donate to one cause for a solid solution and understanding.
Thanks in advance.
John
John, this is JavaScript client side solution, I think it should work in VB.net. Have you debugged? What concrete problems do you have?
Do you have a ASP.net version of this function?
I haven’t had a chance to debug I wil try it again and let you know
Stupid question but when you say “11. To the end of the Panel1 add this JavaScript:” Would that mean to insert the after the html panel1 close tag?
Stupid question but when you say “11. To the end of the Panel1 add this JavaScript:” Would that mean to insert the after the html panel1 close tag? I don’t see the modal window open when I click on the Name like or the new link.
John, it means that you should insert this JavaScript code before Panel1 close service comment in HTML.
Also, you can download an example to see where to insert this code.
Thanks for the example. I use CCS 4. Ajax editing without refresh.. I’ll try.