ContentEditable outline style in WebKit
As you know, when you make an editable node by setting an appropriate attribute, WebKit selects an editable area using outline. This outline is a border that surrounds the editable content. The editable area is selected only when you set focus on it, in other words, when contentEditable attribute has been set to true. To change styles of this outline we have to use CSS rules. There are limited amount of styles that can be changed for the outline of the editable area. They are:
- Color (the same as border color)
- Width (the same as border width)
- Style (the same as border style)
Ok, let’s test!
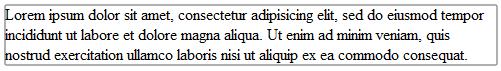
Let’s see at the default style

<div contentEditable="true"> <p>Lorem ipsum...</p> </div> |
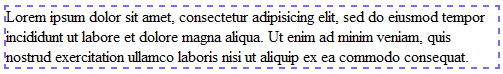
Changing all the styles

[contentEditable=true]:focus { outline: 2px dashed #7B68EE; } |
As you see above, when you change all the styles the rounded corners of the outline are disappeared. More precisely, when you change an outline border style the outline curved corners are disappeared. To save the rounded corners you should change only a color or a size. In the example below, the curved corners are preserved.
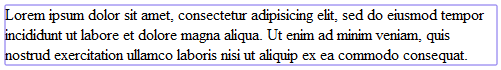
Changing only color

[contentEditable=true]:focus { outline-color: #7B68EE; } |
There’s another limitation of the styles, you cannot set the custom radius for the outline rounded corners ![]()
Browsers
WebKit is an engine that is used by some popular browsers like Chrome, Safari etc. So, you can use the styles shown above in the browsers that use WebKit engine.