Archive for April, 2011
Absolute elements ignore z-index in IE6 and IE7

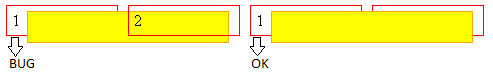
In this article I will show an example of how to fix the IE 6-7 bug when absolute elements ignore z-index CSS property. In the screenshot above you can see the problem. In the sample below you can see how these styles work in your browser:
HTML:
<div id="column1">1<div id="absoluteDiv"></div></div> <div id="column2">2</div> |
CSS:
#column1, #column2 { display: block; position: relative; float: left; width: 100px; margin: 5px; padding: 5px; border: 1px solid red; } #absoluteDiv { display: block; position: absolute; top: 5px; left: 20px; width: 200px; height: 30px; background-color: yellow; border: 1px solid orange; z-index: 10000; } |
To fix the bug you need to add z-index property to all the parents of your absolute element until you reach the siblings that overlap your absolute element. So, here’s a workaround:
FIX:
#column1 { z-index: 10000; } |
Setting cellspacing and cellpadding in CSS
In this article you can find an example of how to set the cellspacing and cellpadding values with help of CSS styles.
First let’s declare a table with cellspacing and cellpadding attributes and see how it looks:
<table cellpadding="3" cellspacing="3" border="1"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> |
In your browser this table has the following presentation:
| 1 | 2 |
| 3 | 4 |
Now, let’s override the values of cellspacing and cellpadding attributes with help of CSS style:
table { border-collapse: separate; border-spacing: 10px; } table td, table th { padding: 10px; } |
If we apply these styles to our table the cellspacing and cellpadding values of the table will be changed:
| 1 | 2 |
| 3 | 4 |
These styles work in all the mordern browsers. If you want these attributes get working in IE 6 and IE 7 you still should use HTML attributes. By the way, cellpadding and cellspacing HTML attributes ARE NOT deprecated so you can fearlessly use them.
What if cellspacing is zero?
If you need to set cellspacing to zero with help of CSS you should use these styles:
table { border-collapse: collapse; } table td, table th { padding: 10px; } |
So, applying these styles to the table above we will get:
| 1 | 2 |
| 3 | 4 |
These styles work OK in IE6+.
Browsers
I’ve just tested this example in different browsers:
| FireFox 4 | OK |
|---|---|
| Google Chrome | OK |
| Safari 5 | OK |
| Opera 11 | OK |
| Internet Explorer 8 | OK |
| Internet Explorer 7 | INCOMPLETELY |
| Internet Explorer 6 | INCOMPLETELY |