Absolute elements ignore z-index in IE6 and IE7

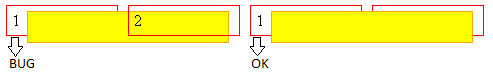
In this article I will show an example of how to fix the IE 6-7 bug when absolute elements ignore z-index CSS property. In the screenshot above you can see the problem. In the sample below you can see how these styles work in your browser:
1
2
HTML:
<div id="column1">1<div id="absoluteDiv"></div></div> <div id="column2">2</div> |
CSS:
#column1, #column2 { display: block; position: relative; float: left; width: 100px; margin: 5px; padding: 5px; border: 1px solid red; } #absoluteDiv { display: block; position: absolute; top: 5px; left: 20px; width: 200px; height: 30px; background-color: yellow; border: 1px solid orange; z-index: 10000; } |
To fix the bug you need to add z-index property to all the parents of your absolute element until you reach the siblings that overlap your absolute element. So, here’s a workaround:
FIX:
#column1 { z-index: 10000; } |
Didn’t work in IE7 standart mode !!!!!!!!!!!!