Archive for November, 2012
CSS navigation arrows?
Recently I’ve tried to create some arrows for navigation with “previous” and “next” links. The main idea is of using some unicode arrow characters to associate them with previous or next directions. Yes, it’s left and right arrows ![]()
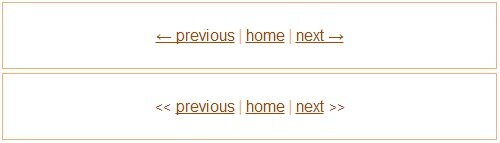
By default, I use Helvetica, Arial, sans-serif font family. As you can see on the picture below there’s a problem with UTF-8 arrows, they’re looked badly. This look depends on the font size. It’s possible to pick a font size when these arrows will be looked nicely.

I’ve played with the arrows for a while. It’s strange. If you’re going to use such approach just test before with the different font sizes. Just pick a suitable font size for the arrows, that’s all ![]() I’ve decided that I won’t use these arrows because of font size in percentage in my case. I prefer the second variant with < and > text.
I’ve decided that I won’t use these arrows because of font size in percentage in my case. I prefer the second variant with < and > text.
HTML and CSS for arrows with unicode symbols:
1 2 3 4 5 6 7 |
<div class="nav"> <a href="#">? previous</a> <span class="separator">|</span> <a href="#">home</a> <span class="separator">|</span> <a href="#">next ?</a> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 |
.nav { font: 16px/1.6 Helvetica, Arial, sans-serif; } a, a:link, a:visited { color: #a64600; } a:hover { color: #bf6d30; text-decoration: none; } |
HTML and CSS for arrows with < and > text:
1 2 3 4 5 6 7 |
<div class="nav nav-alt"> <span class="arrow"><<</span><a href="#">previous</a> <span class="separator">|</span> <a href="#">home</a> <span class="separator">|</span> <a href="#">next</a><span class="arrow">>></span> </div> |
1 2 3 4 5 6 7 |
/* In addition to CSS above. */ .nav-alt .arrow { color: #a64600; display: inline-block; margin: 0 5px; } |
Try it here http://codepen.io/starikovs/pen/Fapwk.
Close button out of CSS and text
Often I need to draw a close button. I would use an image with a close icon but it’s not interesting and the approach of old days. On the other hand, I can use CSS transformations to rotate two colored elements but this way isn’t supported by all the browsers. So, I make text buttons out of text and set style for them in CSS. In this sample I use ANSI letter or UTF-8 symbol as the close button text. Welcome to code snippets:
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dialog"> <a href="#" class="close-classic"></a> </div> <div class="dialog"> <a href="#" class="close-thin"></a> </div> <div class="dialog"> <a href="#" class="close-thik"></a> </div> |
[class*='close-'] {
color: #777;
font: 14px/100% arial, sans-serif;
position: absolute;
right: 5px;
text-decoration: none;
text-shadow: 0 1px 0 #fff;
top: 5px;
}
.close-classic:after {
content: 'X'; /* ANSI X letter */
}
.close-thin:after {
content: '
Zebra striped style
Here you’ll find an example of how to style HTML elements to have zebra striped look. This approach doesn’t use any JavaScript. It’s pure CSS without JavaScript. You can apply these zebra styles to any set of HTML elements by adding a class name. It’s possible to make striped tables, menus, list items etc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<table> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> </table> <ul style="width: 100px; margin: 0 auto;"> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> </ul> |
1 2 3 4 5 6 7 |
.zebra { background: #eee; } .zebra:nth-child(even) /* odd or even */ { background: #ddd; } |
By adding “zebra” style you can make striped any HTML elements, not only tables.
Try it here http://codepen.io/starikovs/pen/ncqDI.
Does less.js support IE 9 at least?
It’s about less.js that might be used for debug. If you use LESS and less.js I think you visited its site and read something like this:
LESS runs on both the client-side (Chrome, Safari, Firefox)
What about IE? at least IE9? I’ve found nothing about IE and LESS support in Google. So, I decided to ask the author if LESS. Thanks, he’s answered! His answer is:
IE9 is not officially supported – it may or may not work.
I’ve tested lots of LESS code in IE 9 using less.js and it seems that everything works good. Don’t forget that less.js should be used only for debug.
Change link underline style in HTML
So, how to change underline style for hyperlink? It’s easy! Just you should set several CSS styles.
The main idea, is that you disable text-decoration for links, then make links to have a box model by adding display with inline-block value. After this, links have a box model and we may change bottom border of links as wel as borders of other sides, paddings and margins. By changing bottom border we achieving desired results:
1 2 3 4 5 6 7 8 9 |
a { display: inline-block; border-bottom: 1px dashed #ccc; text-decoration: none; } a:hover { border-bottom: 1px solid #aaa; } |
You can change bottom border size, style and color to get the border you want, it’s may be thick, dotted or dashed link underline style, or any other border you can make with CSS.
Try this sample http://codepen.io/starikovs/pen/rLFuf.
PHP curly braces in variable
Today I’ve got a discussion at stackoverflow about curly braces around PHP variable. The sample we’ve discussed about looked like this:
$query = "SELECT * FROM t WHERE smth LIKE '{$id}'"; |
In my opinion, it’s no sense for curly braces in this case. Imagine that you have an array or object and you need to access some array’s value or object’s variable. In this case, you will need curly brackets:
1 2 3 |
$query = "SELECT * FROM t WHERE smth LIKE '%{$array['key']}_jpg'"; // or $query = "SELECT * FROM t WHERE smth LIKE '%{$object->prop}_jpg'"; |
So, curly braces are needed to specify the begin and end of a variable.
Also, curly braces may be used for dynamic variables in PHP:
1 2 3 4 |
$a = 'smi'; $b = 'le'; $smile = ':-)'; echo ${$a.$b}; // will show :-) |
MySQL remote access
After MySQL’s been installed you can access it only from localhost (). It’s configured in my.cnf, in [mysqld] section. Here’s how this setting’s looked by default:
1 2 |
# only localhost
bind-address =
|
If bind-address is omitted or set to 0.0.0.0 all other clients will be able to access this MySQL server.
1 2 |
# all the clients
bind-address = 0.0.0.0
|
Specifying a certain IP address you say to MySQL server to listen connections only from this IP.
1 2 |
# for example, only IP
bind-address =
|
As for me, MySQL server isn’t started if I set a specific IP in bind-address option. Maybe that’s because it bans connections from localhost. Okay, in this case, it’s possible to use a firewall to allow access for one or more IP addresses and set bind-address to 0.0.0.0.
So, to connect to your database remotely from any IP address you should allow your MySQL server to listen all the connections by commenting bind-address or setting it to 0.0.0.0. To enable a remote access only for a particular client you should set bind-address to client’s IP or use a firewall. Using a firewall allows you to set access for one IP address or for multiple IP addresses.
Your changes to my.cnf will be applied only after restarting MySQL server. To reboot MySQL server type this command:
1 2 |
# on Debian linux, in my case /etc/init.d/mysql restart |
Or:
1 2 |
# Ubuntu sudo service mysql restart |
Also, if you want to reboot the mysql server you may stop and then start the service:
1 2 3 4 5 |
# Stop sudo stop mysql # Start sudo start mysql |
Git core.editor for Windows
I’m using Windows 7. Here I’ll provide some steps of how to set up an editor to work with Git on Windows.
Step 1. Check what editor is set up at the moment.
git config --global --get core.editor |
Probably, you’ll get an empty value. Notice, that --global parameter points to your current user .gitconfig file.
Step 2. Edit your PATH variable.
Now, it’s time to edit an environment variable PATH. To do that open System Properties dialog / Advanced tab / Environment Variables... / System variables / PATH. Edit PATH variable and specify where to find an editor’s binary file. I use Notepad++ so in my case I specify a path to it.
%SystemRoot%\system32;%SystemRoot%;.....;C:\Program Files (x86)\Notepad++\ |
Step 3. Set up git core.editor.
To check that you can run your editor by specify only its name without specifying a path press Windows+R and type notepad++, or your editor’s name. An editor should be opened.
Let’s set up this editor to use it with git.
git config --global core.editor notepad++ |
Notepad++ factor
In my case, there was a problem with Notepad++. For example, you already have some opened tabs in Notepad++ and you’re working on some text files. When you’re trying to commit without a message, Git opens a text file in a new tab of Notepad++ and waits when you will close the text editor’s window. I don’t want to close the window with other tabs where I edit some other text files. To solve this problem set your text editor as follows:
git config --global core.editor "notepad++.exe -multiInst" |
By specifying -multiInst you tell Notepad++ to open new instance of editor. Before I set this options I got “Aborting commit due to empty comment message” when Notepad++ was opened and I was trying to make a commit.
Also, it’ll be more comfortable if you set these options:
git config --global core.editor "notepad++ -multiInst -nosession -noPlugin -notabbar" |
If you are interested in what these options do follow this .
How to test: if you are committing some changes without a comment git commit, your text editor will be shown to specify a comment.
P.S. This approach works when you use cmd.exe, Far or something else that uses Windows environment. This won’t work if you use Git Bash.
Script that positions html element over YouTube video
In the previous article we discussed how to position HTML elements over YouTube video. The problem is that YouTube video overlaps any html element, by default. How to force YouTube video showing behind HTML elements with help of HTML approach read in following article How to position html elements over YouTube video.
Here you’ll see how to perform the same but with JavaScript approach. First, script finds all the YouTube iframes and then adds wmode parameter to them. This wmode parameter should have transparent or opaque values.
1 2 3 4 5 |
jQuery(function ($) { $("iframe[src]").each(function () { $(this).prop("src", $(this).prop("src") + "?wmode=transparent"); }); }); |
In this script jQuery of 1.8.2 is used. Note that this fix is needed for old browsers, for example, IE9 and older, some verstions of FireFox.