CSS navigation arrows?
Recently I’ve tried to create some arrows for navigation with “previous” and “next” links. The main idea is of using some unicode arrow characters to associate them with previous or next directions. Yes, it’s left and right arrows ![]()
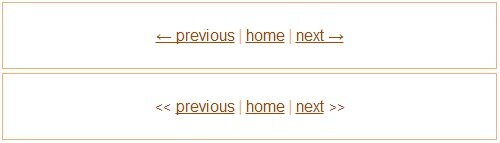
By default, I use Helvetica, Arial, sans-serif font family. As you can see on the picture below there’s a problem with UTF-8 arrows, they’re looked badly. This look depends on the font size. It’s possible to pick a font size when these arrows will be looked nicely.

I’ve played with the arrows for a while. It’s strange. If you’re going to use such approach just test before with the different font sizes. Just pick a suitable font size for the arrows, that’s all ![]() I’ve decided that I won’t use these arrows because of font size in percentage in my case. I prefer the second variant with < and > text.
I’ve decided that I won’t use these arrows because of font size in percentage in my case. I prefer the second variant with < and > text.
HTML and CSS for arrows with unicode symbols:
1 2 3 4 5 6 7 |
<div class="nav"> <a href="#">? previous</a> <span class="separator">|</span> <a href="#">home</a> <span class="separator">|</span> <a href="#">next ?</a> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 |
.nav { font: 16px/1.6 Helvetica, Arial, sans-serif; } a, a:link, a:visited { color: #a64600; } a:hover { color: #bf6d30; text-decoration: none; } |
HTML and CSS for arrows with < and > text:
1 2 3 4 5 6 7 |
<div class="nav nav-alt"> <span class="arrow"><<</span><a href="#">previous</a> <span class="separator">|</span> <a href="#">home</a> <span class="separator">|</span> <a href="#">next</a><span class="arrow">>></span> </div> |
1 2 3 4 5 6 7 |
/* In addition to CSS above. */ .nav-alt .arrow { color: #a64600; display: inline-block; margin: 0 5px; } |
Try it here http://codepen.io/starikovs/pen/Fapwk.