Archive for the ‘ajax’ Category
Simple ajax editing in CodeCharge Studio

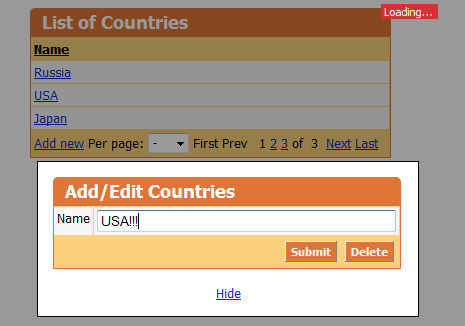
How to implement an Ajax editing in CodeCharge Studio like in the picture above? Is it easy or not? Yes, it’s easy! It takes a half an hour at the maximum. In this article, I will provide step by step instructions. Also, you can download an example here.
The main idea of this example is the ajax editing without the page refresh. When you click a link in the Grid the Show Modal dialog is opened. The Show Modal dialog contains a Record that allows to edit the data. All the actions are performed inside the Update Panels. Well, stay reading and you will see how to do it… ![]()
How to test for an empty javascript object
Hi everybody! I’ve just had a discussion of how to test for an emtpy javascript object. As a result, I have several code snippets and I want to share them.
Problem
1 2 3 4 5 6 7 |
alert({} == null); // false alert({} == {}); // false alert({} == {}); // false alert({} == 0); // false alert({} == ""); // false alert({} == []); // false // etc :) |
So, none of the expressions above can check for an empty javascript object.
Pure javascript solution
1 2 3 4 5 6 7 |
function empty(o) { for(var i in o) if(o.hasOwnProperty(i)) return false; return true; } |
| object.hasOwnProperty(property) |
Returns a boolean indicating whether the object has the specified property. This method does not check down the object’s prototype chain.
Learn details of hasOwnProperty here at developer.mozilla.org. |
|---|
JQuery + JQuery.JSON solution
1 2 3 4 5 |
var o = {}; alert($.toJSON(o) == '{}'); // true var o = {a: 1}; alert($.toJSON(o) == '{}'); // false |
The code above simply converts an object to JSON string.
UPDATE: jQuery.isEmptyObject method
As of jQuery 1.4, there’s isEmptyObject method to detect is the object empty. Look at the followtin code for example:
1 2 |
$.isEmptyObject({}); // true $.isEmptyObject({someprop: "true"}); // false |
Your way
Well, if you have your way of checking for an empty javascript object I am waiting your comments! Thanks in advance!
Links
Inline YUI AutoComplete layout
Recently, i had a problem with YUI AutoComplete layout. I wanted it being inline, fixed width and working with different browsers like IE6/7/8, Opera, FF etc. There were some problems that i solved primarily in CSS. More precisely, i needed an inline YUI AutoComplete layout in such a way that i can place autocomplete next to the
So, problems i had to solve for my needs:
- an outer container is a DIV so INPUT always goes on the next line
- inline-block for DIV doesn’t work in IE6/7
- an outer container has width of 100%
- INPUT is absolutely positioned so an outer DIV is collapsed
- width of 100% makes INPUT 6px larger then outer DIV in IE6
- using inline-block, INPUT aligns vertically on the bottom in IE6