Archive for the ‘css’ Category
Close button out of CSS and text
Often I need to draw a close button. I would use an image with a close icon but it’s not interesting and the approach of old days. On the other hand, I can use CSS transformations to rotate two colored elements but this way isn’t supported by all the browsers. So, I make text buttons out of text and set style for them in CSS. In this sample I use ANSI letter or UTF-8 symbol as the close button text. Welcome to code snippets:
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dialog"> <a href="#" class="close-classic"></a> </div> <div class="dialog"> <a href="#" class="close-thin"></a> </div> <div class="dialog"> <a href="#" class="close-thik"></a> </div> |
[class*='close-'] {
color: #777;
font: 14px/100% arial, sans-serif;
position: absolute;
right: 5px;
text-decoration: none;
text-shadow: 0 1px 0 #fff;
top: 5px;
}
.close-classic:after {
content: 'X'; /* ANSI X letter */
}
.close-thin:after {
content: '
Zebra striped style
Here you’ll find an example of how to style HTML elements to have zebra striped look. This approach doesn’t use any JavaScript. It’s pure CSS without JavaScript. You can apply these zebra styles to any set of HTML elements by adding a class name. It’s possible to make striped tables, menus, list items etc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<table> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> </table> <ul style="width: 100px; margin: 0 auto;"> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> </ul> |
1 2 3 4 5 6 7 |
.zebra { background: #eee; } .zebra:nth-child(even) /* odd or even */ { background: #ddd; } |
By adding “zebra” style you can make striped any HTML elements, not only tables.
Try it here http://codepen.io/starikovs/pen/ncqDI.
Does less.js support IE 9 at least?
It’s about less.js that might be used for debug. If you use LESS and less.js I think you visited its site and read something like this:
LESS runs on both the client-side (Chrome, Safari, Firefox)
What about IE? at least IE9? I’ve found nothing about IE and LESS support in Google. So, I decided to ask the author if LESS. Thanks, he’s answered! His answer is:
IE9 is not officially supported – it may or may not work.
I’ve tested lots of LESS code in IE 9 using less.js and it seems that everything works good. Don’t forget that less.js should be used only for debug.
Change link underline style in HTML
So, how to change underline style for hyperlink? It’s easy! Just you should set several CSS styles.
The main idea, is that you disable text-decoration for links, then make links to have a box model by adding display with inline-block value. After this, links have a box model and we may change bottom border of links as wel as borders of other sides, paddings and margins. By changing bottom border we achieving desired results:
1 2 3 4 5 6 7 8 9 |
a { display: inline-block; border-bottom: 1px dashed #ccc; text-decoration: none; } a:hover { border-bottom: 1px solid #aaa; } |
You can change bottom border size, style and color to get the border you want, it’s may be thick, dotted or dashed link underline style, or any other border you can make with CSS.
Try this sample http://codepen.io/starikovs/pen/rLFuf.
CSS z-index doesn’t work
Hi! Very often I get cool welcome from z-index :-/ and I know that many developers meet some problems with css z-index property. Why css z-index does not work??
The roots of all problems with z-index is in misunderstanding its work. The most of web designers understand that z-index controls visual overlapping of elements but don’t understand details and depths of this property. If you don’t know the terms “z-axis”, “stacking order”, “rendering layer”, “stacking rules”, “stacking context”, “hierarchy of stacking contexts”, you may add yourself to the group of developers who does not understant z-index property. Because of this misunderstanding there are lots of questions in stackoverflow, forums and other places. Sometimes it’s really hard to understand z-index, but if you know the concepts it will be not so hard for you.
My advice, find some time and investigate this question deeply and you will be saved from the headache in the future and help your friends web developers to solve their problems with z-index.
In this article, some useful links will be provided to help you to figure out the principles of z-index.
TODO: read these docs
CSS Text border
Here’s an example of how to implement a border around some text. In this example text-shadow CSS 3 property is used.
1. text-shadow property allows to set a shadow for a one side of text. For example, it’s posssible to set the shadow only for the right side of text. To gain that, the shadow should be with a zero blur size and 1px of horizontal offset.
2. Making a border for a text, we should set a 1px shadow offset for four sides of text leaving a blur size with a zero value.
CSS of the example:
1 2 3 4 5 6 7 8 9 10 |
.test { text-shadow: 1px 0px 0px red, -1px 0px 0px red, 0px 1px 0px red, 0px -1px 0px red; font-size: 400%; font-weight: bold; color: yellow; }? |
Here’s how it looks in your browser:
Text with border!
Try it here http://codepen.io/starikovs/pen/tzFxK.
Vertical align block element inside block element
The popular question, “How to align vertically block inside block?”. Here’s an example of how to position a div in the middle of another div. The same way you can position vertically a block on the top or at the bottom. The main idea is that you have a container div with the same height and line-height values, for example, 100px. Another div that is inside the container specifies its position (top, middle of bottom) using vertical-align property.
HTML:
<div id="a"> <div id="b"></div> </div>? |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
#a { display: block; width: 100px; height: 100px; line-height: 100px; float: left; border: 1px solid red; text-align: center; } #b { display: inline-block; background: gray; width: 50px; height: 50px; vertical-align: middle; } ? |
By the way, you can use this approach to align text within a div vertically.
The limitations of this approach is that you should specify fixed height and line-height values and cannot align vertically inside fluid height container. But there’re some other approaches to align vertically in fluid height containers, I’ll try to write about this in next articles.
Notice!! I’ve just checked this on XHTML DOCTYPE and it doesn’t work! In my case, it only works on HTML5.
Try it http://jsfiddle.net/F7X4u/.
Stick Footer to bottom with CSS
In this article I will show you a method of how to make sticky Footer with help of CSS. Following this sample your’ll find out a nonstandard enough way of how to stick footer to bottom.
The footer element is positioned immediately after the content element if the content element has height bigger then the window height, otherwise the footer element is positioned at the bottom of the browser’s window.
If you will decide to use this approach, check it in all the browsers your site should be compatible with. Note that min-height of 100% works only in good browsers ![]()
HTML:
1 2 3 4 5 6 7 |
<div id="content"> <p>Some text</p> <p>Some text</p> <p>etc...</p> </div> <div id="footer">Footer</div>? |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
html, body { position: relative; height: 100%; } #footer { width: 100%; height: 100px; margin-top: -100px; box-sizing: border-box; padding: 10px; border-top: 3px solid gray; background-color: lightyellow; text-align: center; } #content { position: relative; box-sizing: border-box; min-height: 100%; padding-bottom: 100px; border: 1px dotted red; } ? |
Try this example at http://jsfiddle.net/yGLyN/.
One side shadow in CSS

As You may suppose, there isn’t a standard way to set the box shadow for only one side of the box or leave one side of the element without a shadow. But You can reach it by using simple CSS tricks. Here You can analyze two examples.
In the first example, we will set box-shadow for only one side of the box.
In the second sample, only one side of the element will be without a shadow.
I hope everybody will understand this CSS so I won’t provide any other description. More code, less water)
Let’s start:
One side shadow
<div></div>
|
div { margin: 30px; height: 100px; width: 100px; position: relative; overflow: hidden; padding: 0 7px 0 0; } div:before { position: absolute; content: ' '; top: 0px; right: 7px; bottom: 0; left: 0; background-color: transparent; box-shadow: 0 0 5px black; border: 1px solid red; } |
One side without shadow
<div></div>
|
div { margin: 30px; height: 100px; width: 100px; position:relative; overflow: hidden; padding: 7px 7px 0 7px; } div:before { position: absolute; content: ' '; top: 7px; right: 7px; bottom: -7px; left: 7px; background-color: transparent; box-shadow: 0 0 5px black; border: 1px solid red; } |
Absolute elements ignore z-index in IE6 and IE7

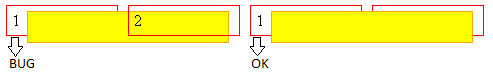
In this article I will show an example of how to fix the IE 6-7 bug when absolute elements ignore z-index CSS property. In the screenshot above you can see the problem. In the sample below you can see how these styles work in your browser:
HTML:
<div id="column1">1<div id="absoluteDiv"></div></div> <div id="column2">2</div> |
CSS:
#column1, #column2 { display: block; position: relative; float: left; width: 100px; margin: 5px; padding: 5px; border: 1px solid red; } #absoluteDiv { display: block; position: absolute; top: 5px; left: 20px; width: 200px; height: 30px; background-color: yellow; border: 1px solid orange; z-index: 10000; } |
To fix the bug you need to add z-index property to all the parents of your absolute element until you reach the siblings that overlap your absolute element. So, here’s a workaround:
FIX:
#column1 { z-index: 10000; } |