MySQL Update from Select
I’ve just wanted to update the table’s field from the SELECT based on the other table including grouping and aggregate function. In my case, I need to update a TIMESTAMP field in tableA based on selected TIMESTAMP field from the tableB.
1 2 3 4 5 |
UPDATE tableA SET timestampFieldA = (SELECT MAX(timestampFieldB) FROM tableB WHERE tableA.id=tableB.tableAId GROUP BY tableB.tableAId) |
Input file change event
Using a JavaScript you can process changes when user selects some files via input file. You can do this with help of change event.
It’s a short tip about change event of input of type file. I’ve recently looked for this event and it’s hard to gether that information fast. So, firstly, it’s a tip for myself and maybe it’ll be useful for others.
<form> <input type="file" multiple> <input type="submit"> </form> |
onchange
Occurs when a file or files have been selected in the dialog.
If the same files selected again the event isn’t fired.
In some browsers, Google Chrome for example, it occurs when you click “Cancel” in the dialog and the value is cleared. In FireFox, the event isn’t occured when “Cancel” is presssed and the value isn’t cleared. So, to clear the value of the input file you need to add another button that resets a value and this approach will work in all the browsers.
Here’s a simple jQuery example:
1 2 3 |
$("[type='file']").bind("change", function () { alert("You've selected " + this.files + " files!"); }); |
Also, it’s possible to trigger change event if you want:
$("[type='file']").trigger("change"); |
oninput
It seems that input event works identically to change event. I haven’t tested yet.
Create an image gallery using Galleria and Picasa
I’ve tried to create an image gallery with help of Galleria that gets photos from Picasa album but it does’t work when following an official Galleria manual. So, here’s my example of how to force it work.
Download Galleria
You can download galleria from the official site galleria.io. Create a folder named galleria_picasa and unzip Galleria into galleria_picasa/galleria, so that galleria-1.2.8.min.js will be available at the path galleria_picasa/galleria/galleria-1.2.8.min.js.
Create index.html and include scripts
Create index.html to be accessible at galleria_picasa/index.html.
Galleria utilizes jQuery, so it’s necessary to include jQuery script before others. Then include Galleria script and then the script of Pisaca plugin.
<title>Create an image gallery using Galleria and Picasa</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script> <script src="galleria/galleria-1.2.8.min.js"></script> <script src="galleria/plugins/picasa/galleria.picasa.min.js"></script> |
Notice that you should use the right path to Galleria Picasa plugin! In my case, it’s galleria/plugins/picasa/galleria.picasa.min.js. It’s different in previous Galleria versions.
Create markup and styles for gallery
At this step, it’s time to create a DIV for the Galleria. Also, you can style Galleria’s HTML as you want with help of CSS.
<style> #gallery-example { width: 700px; height: 400px; background: #000; } </style> <div id="gallery-example"> </div> |
Add script for Galleria
Add script to initialize Galleria and specify some options for Picasa.
<script> Galleria.loadTheme("galleria/themes/classic/galleria.classic.min.js"); Galleria.run("#gallery-example", { picasa: "useralbum:110623521271153614238/Test", picasaOptions: { sort: "date-posted-asc" } }); </script> |
It’s very important to spcify the right user name and album name. To do this, just copy it from the Picasa album URL:
https://picasaweb.google.com/110623521271153614238/Test
This part of URL is what you need “110623521271153614238/Test”.
Make your Picasa album available to all the internet
Your Picasa images will be showed in Galleria image gallery only if the Picasa album is available to all the internet. So, check to rights of the album.
Responsive CSS menu with a disappearing “Menu” button
The idea of this menu is that it has a “Menu” button to open a menu in small screens. When the menu’s been opened the “Menu” button is hidden. It’s pure CSS responsive menu with no JavaScript through :target CSS pseudo class. Let’s walk step by step on concepts of this menu:
1. It’s looked like a classic horizontal menu on the desktop. The menu has inline-block items.
2. The menu has a main container with a certain id, for example, “menu”. Here’s the HTML for the menu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="menu"> <div class="menu-container"> <a href="#menu" class="menu-button">Menu</a> <div class="menu"> <a href="#">Home</a> <a href="#">Blog</a> <a href="#">News</a> <a href="#">Forum</a> <a href="#">Support</a> <a href="#">About</a> <a href="#" class="active">Contact Us</a> </div> </div> </div> |
3. Besides the menu, there’s another container that has a hidden link by default. It’s a “Menu” button for responsive. Also, this container has the menu itself.
4. The “Menu” button has “#menu” as a “href” attribute value. This allows to scroll the screen to “menu” id when the “Menu” button is clicked.
5. If there’s an id on the page that is matched to URI part after “#” the :target CSS pseudo class points to the element with this id. This allows to detect when the “Menu” button is clicked.
6. When the small screen is detected (with help of CSS media queries), the menu is hidden and the “Menu” button is shown. Also, the display property is changed from inline-block to block for menu items for responsive.
7. With help of :target the “Menu” button click is detected and based on :target the button’s hidden and the menu’s shown.
Here’s the CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
/* Links */ a, a:link, a:visited, a:hover { color: #fff; text-decoration: none; } /* Menu */ .menu-container { border: 1px solid #999; border-radius: 5px; margin: 0 auto; padding: 20px; width: 500px; } /* Menu items */ .menu-container a { background: #1E90FF; border-radius: 5px; display: inline-block; padding: 5px 10px; -moz-transition: background-color .3s; -o-transition: background-color .3s; -webkit-transition: background-color .3s; transition: background-color .3s; } .menu-container .active { background: #FFD700; color: #555; } .menu-container a:hover, .menu-container .active:hover { background: #ADD8E6; color: #555; } /* Responsive Menu Button */ .menu-container .menu-button { background: #999; display: none; } /* Responsive */ all and (max-width: 550px) { .menu-container { width: 50%; } .menu-container .menu-button { display: block; } .menu-container .menu { height: 0; opacity: 0; overflow: hidden; -moz-transition: opacity 1s ease-out; -o-transition: opacity 1s ease-out; -webkit-transition: opacity 1s ease-out; transition: opacity 1s ease-out; width: 100%; } .menu a { display: block; margin: 1px 0; } #menu:target .menu { opacity: 1; height: auto; } #menu:target .menu-button { display: none; } } |
Try it here http://codepen.io/starikovs/pen/kIrdo.
Setting width for “display table” element
I’m implementing a simple layout with “display table” approach at the moment. I’ve been confused a lot, when I set the width for the table it’s ignored. I have big images in layout cells with “max-width 100%”.
For instance, there is a div element with “display table” and it has 800px width, also it has two divs with “display table-cell”, each cell has a big image as a content. In Chrome everything works well but in FireFox there’s a problem the width of table is ignored. Table cannot have a width less then 800px but if you have lots of contents table will grow.
To fix this behavior use table-layout fixed:
1 2 3 4 5 6 7 8 |
<div class="layout"> <div class="layout-cell"> Lorem ipsum... </div> <div class="layout-cell"> <img src="big_image.jpg"> </div> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.layout { display: table; width: 800px; /* try to remove this to test, in FF for example */ table-layout: fixed; } .layout-cell { display: table-cell; } img { max-width: 100%; } |
Try it here http://codepen.io/starikovs/pen/BrDKv.
Read more about CSS table-layout Property.
CSS navigation arrows?
Recently I’ve tried to create some arrows for navigation with “previous” and “next” links. The main idea is of using some unicode arrow characters to associate them with previous or next directions. Yes, it’s left and right arrows ![]()
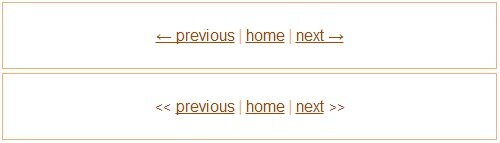
By default, I use Helvetica, Arial, sans-serif font family. As you can see on the picture below there’s a problem with UTF-8 arrows, they’re looked badly. This look depends on the font size. It’s possible to pick a font size when these arrows will be looked nicely.

I’ve played with the arrows for a while. It’s strange. If you’re going to use such approach just test before with the different font sizes. Just pick a suitable font size for the arrows, that’s all ![]() I’ve decided that I won’t use these arrows because of font size in percentage in my case. I prefer the second variant with < and > text.
I’ve decided that I won’t use these arrows because of font size in percentage in my case. I prefer the second variant with < and > text.
HTML and CSS for arrows with unicode symbols:
1 2 3 4 5 6 7 |
<div class="nav"> <a href="#">? previous</a> <span class="separator">|</span> <a href="#">home</a> <span class="separator">|</span> <a href="#">next ?</a> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 |
.nav { font: 16px/1.6 Helvetica, Arial, sans-serif; } a, a:link, a:visited { color: #a64600; } a:hover { color: #bf6d30; text-decoration: none; } |
HTML and CSS for arrows with < and > text:
1 2 3 4 5 6 7 |
<div class="nav nav-alt"> <span class="arrow"><<</span><a href="#">previous</a> <span class="separator">|</span> <a href="#">home</a> <span class="separator">|</span> <a href="#">next</a><span class="arrow">>></span> </div> |
1 2 3 4 5 6 7 |
/* In addition to CSS above. */ .nav-alt .arrow { color: #a64600; display: inline-block; margin: 0 5px; } |
Try it here http://codepen.io/starikovs/pen/Fapwk.
Close button out of CSS and text
Often I need to draw a close button. I would use an image with a close icon but it’s not interesting and the approach of old days. On the other hand, I can use CSS transformations to rotate two colored elements but this way isn’t supported by all the browsers. So, I make text buttons out of text and set style for them in CSS. In this sample I use ANSI letter or UTF-8 symbol as the close button text. Welcome to code snippets:
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dialog"> <a href="#" class="close-classic"></a> </div> <div class="dialog"> <a href="#" class="close-thin"></a> </div> <div class="dialog"> <a href="#" class="close-thik"></a> </div> |
[class*='close-'] {
color: #777;
font: 14px/100% arial, sans-serif;
position: absolute;
right: 5px;
text-decoration: none;
text-shadow: 0 1px 0 #fff;
top: 5px;
}
.close-classic:after {
content: 'X'; /* ANSI X letter */
}
.close-thin:after {
content: '
Zebra striped style
Here you’ll find an example of how to style HTML elements to have zebra striped look. This approach doesn’t use any JavaScript. It’s pure CSS without JavaScript. You can apply these zebra styles to any set of HTML elements by adding a class name. It’s possible to make striped tables, menus, list items etc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<table> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> <tr class="zebra"> <td>Lorem ipsum</td> <td>Excepteur sint</td> </tr> </table> <ul style="width: 100px; margin: 0 auto;"> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> <li class="zebra">Lorem ipsum</li> <li class="zebra">Excepteur sint</li> </ul> |
1 2 3 4 5 6 7 |
.zebra { background: #eee; } .zebra:nth-child(even) /* odd or even */ { background: #ddd; } |
By adding “zebra” style you can make striped any HTML elements, not only tables.
Try it here http://codepen.io/starikovs/pen/ncqDI.
Does less.js support IE 9 at least?
It’s about less.js that might be used for debug. If you use LESS and less.js I think you visited its site and read something like this:
LESS runs on both the client-side (Chrome, Safari, Firefox)
What about IE? at least IE9? I’ve found nothing about IE and LESS support in Google. So, I decided to ask the author if LESS. Thanks, he’s answered! His answer is:
IE9 is not officially supported – it may or may not work.
I’ve tested lots of LESS code in IE 9 using less.js and it seems that everything works good. Don’t forget that less.js should be used only for debug.
Change link underline style in HTML
So, how to change underline style for hyperlink? It’s easy! Just you should set several CSS styles.
The main idea, is that you disable text-decoration for links, then make links to have a box model by adding display with inline-block value. After this, links have a box model and we may change bottom border of links as wel as borders of other sides, paddings and margins. By changing bottom border we achieving desired results:
1 2 3 4 5 6 7 8 9 |
a { display: inline-block; border-bottom: 1px dashed #ccc; text-decoration: none; } a:hover { border-bottom: 1px solid #aaa; } |
You can change bottom border size, style and color to get the border you want, it’s may be thick, dotted or dashed link underline style, or any other border you can make with CSS.
Try this sample http://codepen.io/starikovs/pen/rLFuf.